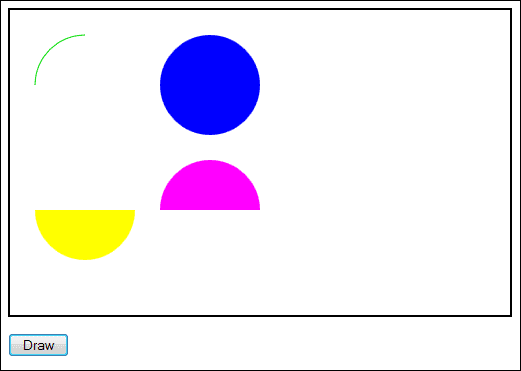
Filling the color to specific section of HTML canvas in JavaScript like Windows Paint - Stack Overflow

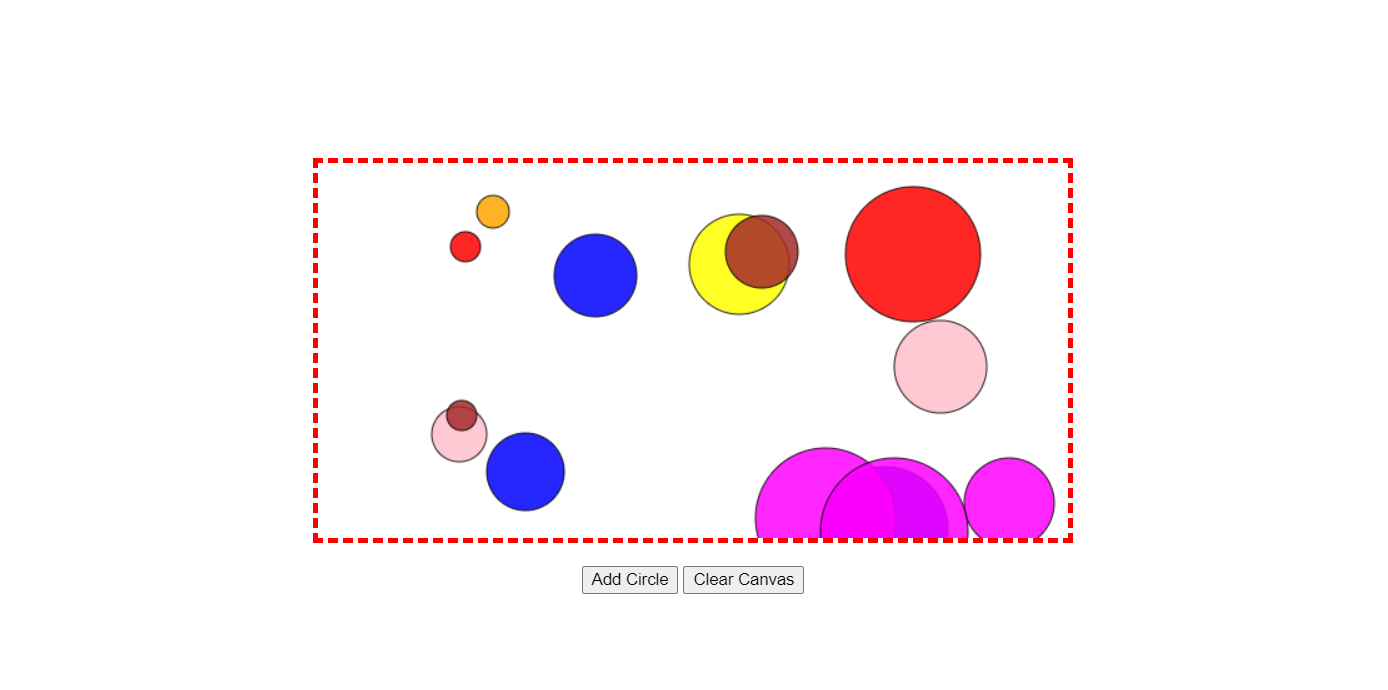
On HTML Canvas, certain overlapping colors are creating unwanted shadows - HTML & CSS - SitePoint Forums | Web Development & Design Community

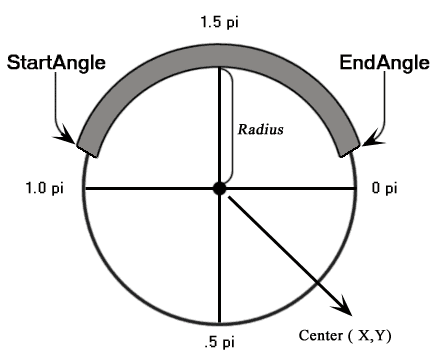
javascript - How to Draw a Circle with Centered Fadeing Out Gradients with HTML5 Canvas? - Stack Overflow